楽天・YAHOO売上上位店舗の90%がしている、基本の施策

多くの商品数を取り扱う店舗様からは商材の多さというメリットの反面「商品が散らかってしまっている」「自分達でもどこに何があるのか分からない」等のお悩みの声を頂きます。
今回は多数の商品を取り扱うお店で、商品数を武器にしアクセスして下さったお客様に対してどのようにアプローチをして売上を上げるのかの基本ポイントをご説明してまいります。
この記事はこんな店舗様に向いています
- 商品点数500点以上
- オリジナル商材or型番商材どちらでもOK
- 月商100万円以上
目次
メニューを分かりやすく整理する
商品数の多い店舗の強みとしては
- お客様の選択肢が広がる
- 合わせ買い・同梱の可能性が高くなる
があげられ、逆に注意しなくてならないのが
- 商品が探しにくくなってしまう
- カテゴリーが乱雑になってしまう
という点がございます。
カテゴリー構成を見直す
そこで始めに見直して頂きたいのが楽天でしたらRMS内にあるカテゴリー構成です。
余分なカテゴリーや、細かく区切ったほうが良いコンテンツがあれば、削除・追加を行い、商品の結びつけ直しをして下さい。
複数の商品をカテゴリーに結びつける時はCSVでの作業がおすすめです。
ナビゲーションの最適化(PC・スマホ)
商品数が多いとグローバルナビゲーションに入り切らない等の悩みがございます。PC/スマホそれぞれのデバイス毎の対策を見てまいりましょう。
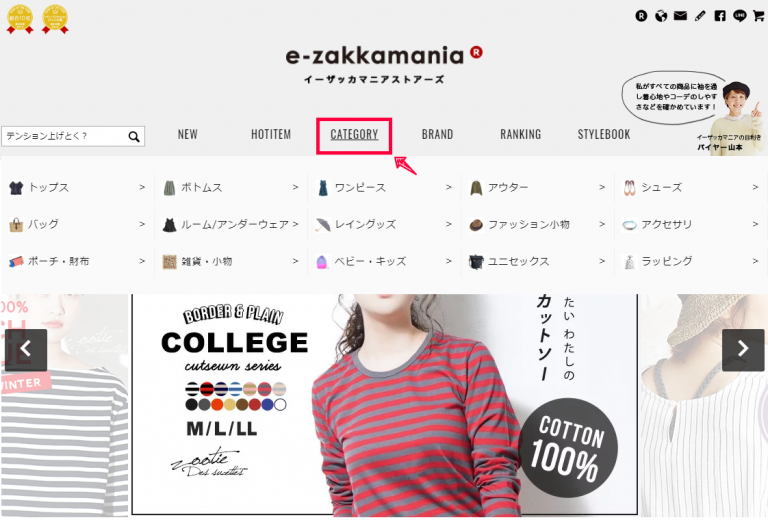
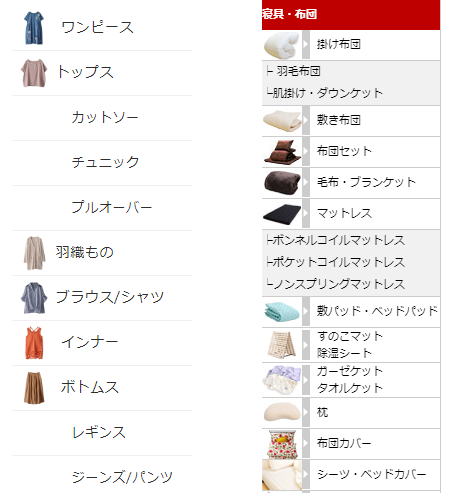
PCのメニュー対策
上部のメニューに主要カテゴリーが入り切らないはマスオーバーで下層メニューを表示する等の工夫が必要になってまいります。


またレフトナビゲーションに置くサイドメニューに関してもコンテンツ縦幅と大きく差が出ない場合は分かりやすくアイコン等を入れて表示をすると、ユーザーさんが分かりやすいです。また、もし季節ごとに主要カテゴリーが異なる場合は、上部に持ってくるカテゴリーの入れ替え等も随時行うように致しましょう。

右:タンスのゲンさんのキャプチャ
スマホのメニュー対策
スマートフォンの場合は画面も小さく情報が限られてしまっているので工夫が必要になります。手法としては下記の方法を推奨しております。
- 固定ヘッダーに主要カテゴリーを設置
- 下層のカテゴリーメニューをボタン化(デフォルトだと隠れてしまっている状態)
- ハンバーガーメニューで全体カテゴリーを見れるようにする
固定ヘッダーにつきましては下記の記事に詳細を記載させて頂いております。
2,3につきましては下記の図のようなイメージです。

右:DHC楽天市場店さんのキャプチャ
商品を探すためのナビゲーションをしっかりと設置する事は基本事項となりますが、スマートフォンとなると楽天RMS内にデフォルトとして機能がついていないため少しハードルが高くなってしまい、中々対策が出来ないという店舗様が多くいらっしゃるのが現実です。
関連性の高い商品を提案する
商品数が多い強みとして、合わせ買いの可能性、選択肢を広げる事で離脱を抑え転換率を向上させる事が出来るという点があります。
しかし、何でもいいから商品をカゴの近くに置いて提案するのではあまり意味がありません。
効果的な関連商品設置例
- サイズ切れ等を起こしていた場合は近いデザイン・形状の物を近くに置く
- 対象の商品に対してセットで使えるようなアイテムを置く
(例:ティーポットに対してティーカップを提案する等) - 相乗効果のある商品をおすすめする
(例:ビタミンCサプリに対してマルチサプリを提案する等) - セット買い等のバリエーションを置く
(例:コンタクト1箱商品に対して、2箱セット・5箱セット等)
このように細かい気遣いが必須となって参ります。詳細につきましては下記の記事をご参照下さい。施策を行い、売上アップに成功した店舗様の事例も記載しておりますので、参考頂けましたら幸いです。
スマホ注意!表示速度は遅くなっていないか
PCの表示速度は速くてもスマホのブラウザ、アプリで遅くなっていないでしょうか。特にスマホユーザーは無意識のうちに表示速度にシビアになっています。
スマホの表示速度をテストしよう
下記は表示速度毎の直帰率をまとめたものです。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示までに6秒以上掛かると確実に離脱してしまう事がわかります。離脱率を上げてしまう恐れがございますので、確認してみて下さい。Check!
表示速度はTest my siteでチェックできます。※ブラウザのみ
特に商品が多い店舗様や、商品ページ内に画像を多く使用している店舗様、ファッション、インテリア、雑貨やオリジナル商材等、ビジュアルでの訴求が重要な商材は注意が必要です。
画像サイズを軽くする
ページで使う画像を、軽くしたものに置き換えます。高速化はもちろん、R-Cabinetの容量削減にもなりますし、真っ先に検討したい対策です。Check!
画像保存時にサイズや画素数を落とした物をスマホ用として別途保存しておくか、Tiny pingのような画像圧縮サイトを使用してもOKです。
不要なHTML情報を削除
実際すでに不要になっているけれども放置しているHTMLタグ等はございませんでしょうか。今のページに不必要なHTMLを削ります。
コメントアウト
コメントアウト(非表示箇所)が多いと、読み込み時間が長くなります。
特殊なHTMLコードの「始まりと終わりを示す目印」くらいなら良いのですが、セールや配送遅延の告知用の膨大なHTMLをまるごとコメントアウトで残している場合は、面倒でも削る事をおすすめします。
ゴミタグ
無駄なタグや、改行、スペース、インデントなど、いわゆる「ゴミタグ」を取り除きます。ホームページビルダーなどのソフトを使用しページ制作をしたり、あとから複数回追記を行っている店舗様は特に注意が必要です。画像調整ほどの軽量化にはなりませんが、無駄は無駄なので、対策しておきましょう。
インラインフレーム(上級者向け)
何かと便利なインラインフレームですが、複数箇所に大量に設置すると「読み込みにものすごく時間がかかる」という大きな弱点があります。RMSのスマホページで(一応は)使用が制限されているのも、こうした所が一因だと思われます。
デザイン調整や、導線の確保、更新の手間削減などの都合もありますから、なかなか対応は難しいかもしれませんが、もし使わずに済むところがあれば工夫してみましょう。
インラインフレーム(上級者向け)
何かと便利なインラインフレームですが、複数箇所に大量に設置すると「読み込みにものすごく時間がかかる」という大きな弱点があります。RMSのスマホページで(一応は)使用が制限されているのも、こうした所が一因だと思われます。
デザイン調整や、導線の確保、更新の手間削減などの都合もありますから、なかなか対応は難しいかもしれませんが、もし使わずに済むところがあれば工夫してみましょう。
まとめ
商品数が多い店舗様はメリットとなる面も多いですが、多さゆえに目的の探しにくい等の問題もございます。もし今回ご説明させて頂いた内容をまだ実施してない店舗様がいらっしゃいましたら、良い面を全面に活すことで売上の伸びしろは充分にあると思います。不明な点や、施策するにあたって困難な箇所がございましたらお気軽にお声がけ下さいませ。